react怎么改字体
react改字体的方法:1、查看css3的“@font-face”属性在浏览器的兼容性;2、在assets目录下放置想要使用的字体名称;3、在“index.js”调用的“index.css”中定义“font”,然后就可以在全局使用新字体。

本教程操作环境:Windows10系统、react18.0.0版、Dell G3电脑。
react怎么改字体?
在react中使用自己的font
今天遇到一个需求,要在项目中使用特定的字体,因为字数较多,而且方便以后做效果,于是便采用了CSS3的@font-face规则。
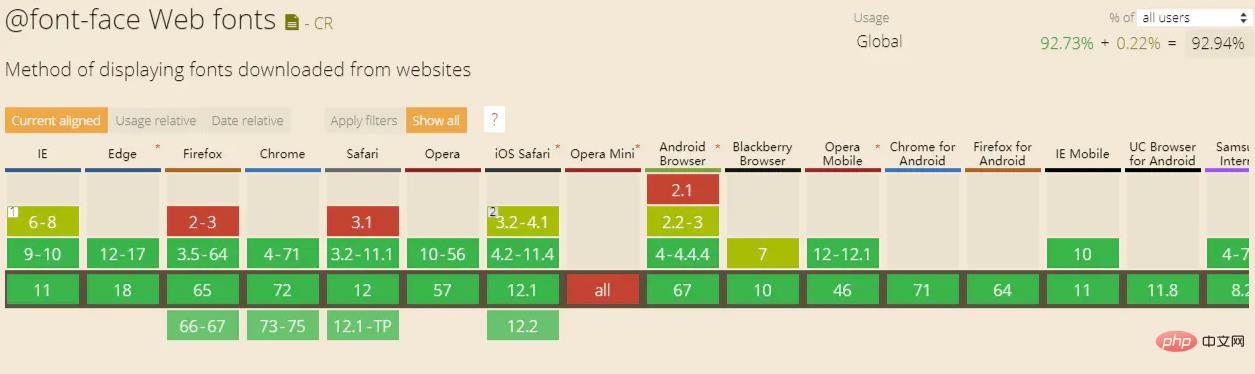
1. 先看下兼容性:发现绝大部分的浏览器都已经支持

大部分浏览器已经支持
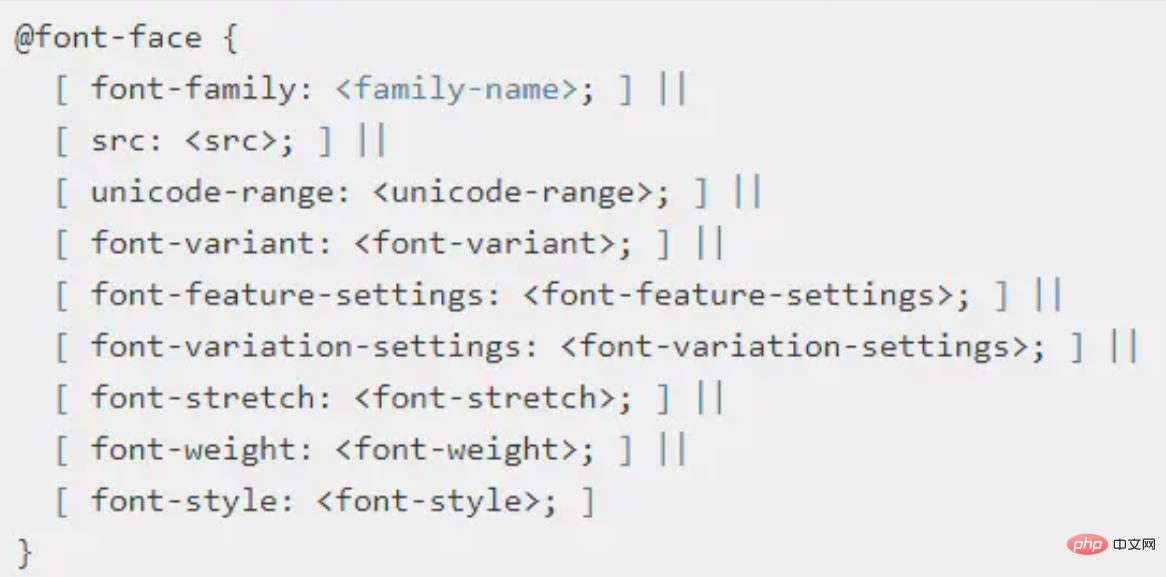
2. 接下来看看他的语法:最主要的是font-family用于指定自定义的字体名,src用于指定字体路径,其他属性可选

语法,font-family和src必选
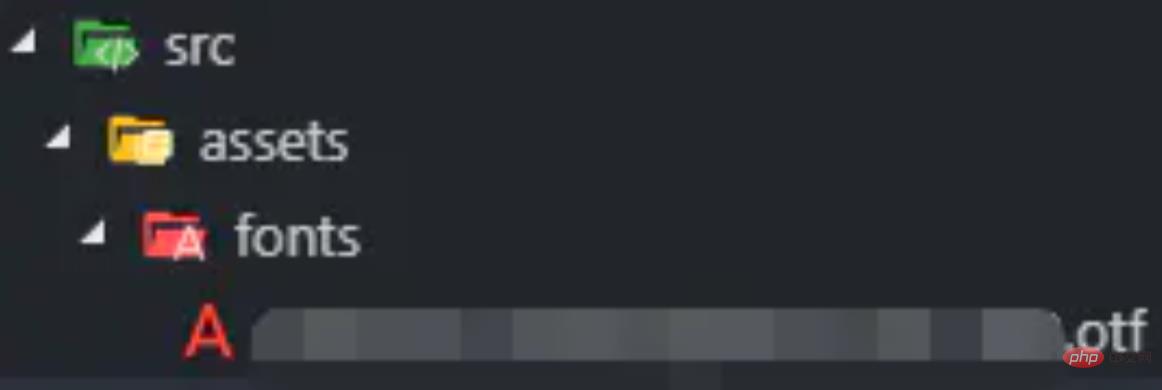
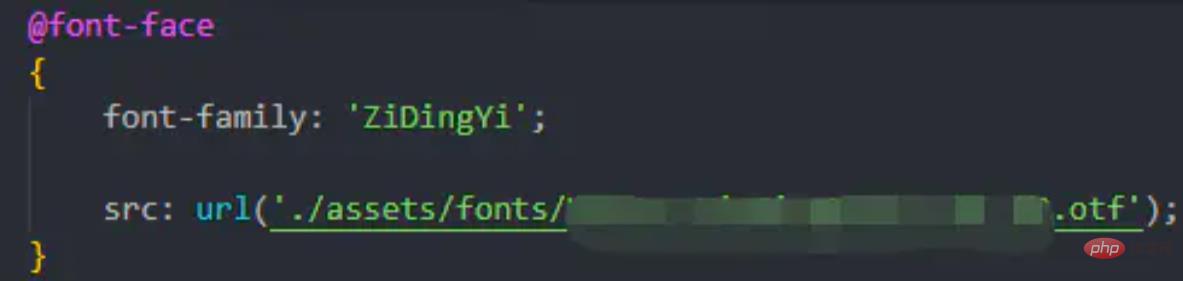
3. 最后是在react中使用的方式:先在assets目录下放置想要使用的字体名称,接下来在index.js调用的index.css中定义font,然后就可以在全局使用了

在src中放入字体文件

在最外层的index.css中引入
推荐学习:《》
以上就是react怎么改字体的详细内容,更多请关注本站点其它相关文章!
本文地址:https://www.stayed.cn/item/26876
转载请注明出处。
本站部分内容来源于网络,如侵犯到您的权益,请 联系我

我的博客
人生若只如初见,何事秋风悲画扇。
我的标签
随笔档案
- 2024-02(2)
- 2023-06(1)
- 2023-05(1)
- 2023-04(14)
- 2023-03(3)
- 2023-01(6)
- 2022-12(5)
- 2022-11(5)
- 2022-07(2)
- 2022-06(4)
- 2022-05(3)
- 2022-03(1)
- 2021-12(6)
- 2021-11(1)
- 2021-10(3)
- 2021-09(5)
- 2021-07(5)
- 2021-02(2)
- 2021-01(7)
- 2020-12(18)
- 2020-11(14)
- 2020-10(12)
- 2020-09(10)
- 2020-08(22)
- 2020-07(2)
- 2020-06(1)
- 2020-04(5)
- 2020-03(9)
- 2020-02(7)
- 2020-01(9)
- 2019-12(8)
- 2019-11(10)
- 2019-10(11)
- 2019-09(17)
- 2019-08(16)
- 2019-07(6)
- 2019-06(3)
- 2019-04(1)
- 2019-03(8)
- 2019-02(5)
- 2019-01(1)
- 2018-11(2)
- 2018-10(3)
- 2018-09(1)
- 2018-08(3)
- 2018-07(3)
- 2018-06(7)
- 2018-04(4)
- 2018-03(5)
- 2018-02(4)
- 2018-01(22)
- 2017-12(3)
- 2017-11(5)
- 2017-10(15)
- 2017-09(26)
- 2017-08(1)
- 2017-07(3)