react 怎么安装依赖
react安装依赖的方法:1、通过“npm install -g create-react-app”安装react脚手架;2、新建react项目;3、通过“cd d: eactdemo my-new-app”进入新建的项目文件路径;4、通过“cnpm install --save react-router-dom”命令安装所需依赖即可。

本教程操作环境:Windows10系统、react18.0.0版、Dell G3电脑。
React项目搭建及依赖安装
一、前提
首先保证node.js已安装完成...
安装完成后,打开cmd命令行,输入 node -v 和 npm -v 来查看版本号,如果显示则安装完成。
二、安装react脚手架
在cmd命令行中输入: npm install -g create-react-app 等待其安装

三、新建React项目
创建项目默认安装在用户目录下,想更换目录可以参照如下命令:
在cmd命令行中输入: d: (选择D盘)
在cmd命令行中输入:cd d: eactDemo (进入D盘中的指定文件夹)

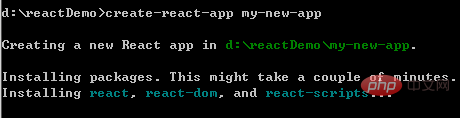
执行新建项目命令:create-react-app my-new-app (“my-new-app”是你的项目根目录文件夹名称)

继续等待较长时间....切记...莫慌莫慌
四、安装淘宝cnpm命令
npm获取有些耗时间,这里建议大家使用淘宝团队的cnpm
在cmd命令行中输入: npm install -g cnpm --registry=https://registry.npm.taobao.org

输入cnpm -v输入是否正常 没报错,说明已经安装成功了

五、安装所需要的依赖包
在cmd命令行中输入: cd d: eactDemo my-new-app (进入你新建的项目文件路径)

继续cmd如下:
npm init (然后一路回车)
cnpm install --save react react-dom ( 使用淘宝cnpm命令 在该目录下导入react和react-dom)
cnpm install --save react-router-dom (使用淘宝cnpm命令 react路由,以后会用到)
继续waiting......
六、启动项目
确认cmd目录在你的项目根目录路径下:d: eactDemo my-new-app
启动项目:npm start 启动后会自动弹出localhost:3000的网页窗口
想关闭项目的话,直接关闭CMD窗口就可以,或者使用 Ctrl+C ,输入Y后退出
推荐学习:《》
以上就是react 怎么安装依赖的详细内容,更多请关注本站点其它相关文章!
本文地址:https://www.stayed.cn/item/26921
转载请注明出处。
本站部分内容来源于网络,如侵犯到您的权益,请 联系我

我的博客
人生若只如初见,何事秋风悲画扇。
我的标签
随笔档案
- 2024-02(2)
- 2023-06(1)
- 2023-05(1)
- 2023-04(14)
- 2023-03(3)
- 2023-01(6)
- 2022-12(5)
- 2022-11(5)
- 2022-07(2)
- 2022-06(4)
- 2022-05(3)
- 2022-03(1)
- 2021-12(6)
- 2021-11(1)
- 2021-10(3)
- 2021-09(5)
- 2021-07(5)
- 2021-02(2)
- 2021-01(7)
- 2020-12(18)
- 2020-11(14)
- 2020-10(12)
- 2020-09(10)
- 2020-08(22)
- 2020-07(2)
- 2020-06(1)
- 2020-04(5)
- 2020-03(9)
- 2020-02(7)
- 2020-01(9)
- 2019-12(8)
- 2019-11(10)
- 2019-10(11)
- 2019-09(17)
- 2019-08(16)
- 2019-07(6)
- 2019-06(3)
- 2019-04(1)
- 2019-03(8)
- 2019-02(5)
- 2019-01(1)
- 2018-11(2)
- 2018-10(3)
- 2018-09(1)
- 2018-08(3)
- 2018-07(3)
- 2018-06(7)
- 2018-04(4)
- 2018-03(5)
- 2018-02(4)
- 2018-01(22)
- 2017-12(3)
- 2017-11(5)
- 2017-10(15)
- 2017-09(26)
- 2017-08(1)
- 2017-07(3)