web前端中表单有什么作用
表单的作用有两个:1、对于用户而言是数据录入和提交的界面;2、对于网站而言是获取用户信息的途径。一个表单有三个基本组成部分:1、表单标签,包含了处理表单数据所用cgi程序的url以及数据提交到服务器的方法;2、表单域,包含了文本框、密码框、隐藏域、多行文本框等;3、表单按钮,包含了提交按钮、复位按钮和一般按钮,用于将数据传送到服务器上的cgi脚本或者取消输入等。

本教程操作环境:windows7系统、Dell G3电脑。
web前端中的表单
表单,在网页中的作用不可小视,主要负责数据采集的功能,比如你可以采集访问者的名字和e-mail地址、调查表、留言簿等等。
表单的作用:
表单对于用户而言是数据录入和提交的界面;
表单对于网站而言是获取用户信息的途径。
一个表单有三个基本组成部分:
表单标签
<form></form>:这里面包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法。表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等。
表单按钮:包括提交按钮、复位按钮和一般按钮;用于将数据传送到服务器上的CGI脚本或者取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作。
表单标签<form></form>
form标签用于创建供用户输入的HTML表单(表单域),以实现用户信息的收集和传递,form中的所有内容都会被提交给服务器。
form表单域中可以包含各种交互控件--控件标签(文本字段、复选框、单选框、提交按钮等等),比如、、、等标签。
<form action="提交地址" method="提交方式" name="表单名称">
各种表单控件
</form>method提交方式常用的4种:
get 一般用来查询信息 post 一般用来新增信息 put 一般用来修改信息 delete 一般用来删除信息
表单域和表单按钮
input标签
- input 输入的意思
<input />标签为单标签- type属性设置不同的属性值用来指定不同的控件类型
- 除了type属性还有别的属性
type="text"为普通输入框 value为里面的值 name和id会在写js的时候用
<form action="url地址" method="提交方式" name="表单名称">
<input type="text" name="" id="" value="你好">
</form>
input标签的一些属性:
checked属性只有单选框和复选框才有
| 属性 | 属性值 | 描述 |
|---|---|---|
| type | Text | 单行文本输入框 |
| Password | 密码输入框 | |
| Radio | 单选按钮 | |
| Checkbox | 复选框 | |
| Button | 普通按钮 | |
| Submit | 提交按钮 | |
| Reset | 重置按钮 | |
| Image | 图像形式的提交按钮 | |
| File | 文本域 | |
| name | 空间的名称 | |
| value | input控件中的默认文本值 | |
| size | input控件在页面中的显示宽度 | |
| checked | 定义选择空间默认被选中的项 | |
| Maxlength | 控件允许输入的最多字符数 |
密码框
<input type="password" name="" id="" value="">

单选框
name相同的单选框智能选择一个
男 <input type="radio" name="gender" id="" value="">
女 <input type="radio" name="gender" id="" value="">
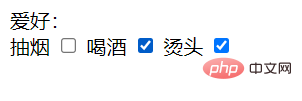
复选框
多选框可以选取多个
爱好: <br>
抽烟<input type="checkbox" name="hobby" id="" value="">
喝酒<input type="checkbox" name="hobby" id="" value="">
烫头<input type="checkbox" name="hobby" id="" value="">
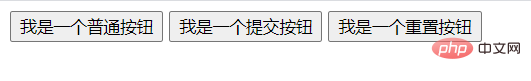
按钮
普通按钮可以根据需求来用js添加功能
提交按钮会把输入的表单信息提交到form表单的action地址
重置按钮会把表单信息重置为默认
<form action="url地址" method="提交方式" name="表单名称">
<input type="button" name="" id="" value="我是一个普通按钮">
<input type="submit" name="" id="" value="我是一个提交按钮">
<input type="reset" name="" id="" value="我是一个重置按钮">
</form>
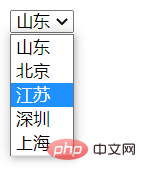
下拉框标签
下拉框标签有点特殊,不是input的属性而是一个单独的标签
<select name="省市区" id="">
<option value="">山东</option>
<option value="">北京</option>
<option value="">江苏</option>
<option value="">深圳</option>
<option value="">上海</option>
</select>
相关推荐:《》
以上就是web前端中表单有什么作用的详细内容,更多请关注本站点其它相关文章!
本文地址:https://www.stayed.cn/item/27032
转载请注明出处。
本站部分内容来源于网络,如侵犯到您的权益,请 联系我

我的博客
人生若只如初见,何事秋风悲画扇。
我的标签
随笔档案
- 2024-02(2)
- 2023-06(1)
- 2023-05(1)
- 2023-04(14)
- 2023-03(3)
- 2023-01(6)
- 2022-12(5)
- 2022-11(5)
- 2022-07(2)
- 2022-06(4)
- 2022-05(3)
- 2022-03(1)
- 2021-12(6)
- 2021-11(1)
- 2021-10(3)
- 2021-09(5)
- 2021-07(5)
- 2021-02(2)
- 2021-01(7)
- 2020-12(18)
- 2020-11(14)
- 2020-10(12)
- 2020-09(10)
- 2020-08(22)
- 2020-07(2)
- 2020-06(1)
- 2020-04(5)
- 2020-03(9)
- 2020-02(7)
- 2020-01(9)
- 2019-12(8)
- 2019-11(10)
- 2019-10(11)
- 2019-09(17)
- 2019-08(16)
- 2019-07(6)
- 2019-06(3)
- 2019-04(1)
- 2019-03(8)
- 2019-02(5)
- 2019-01(1)
- 2018-11(2)
- 2018-10(3)
- 2018-09(1)
- 2018-08(3)
- 2018-07(3)
- 2018-06(7)
- 2018-04(4)
- 2018-03(5)
- 2018-02(4)
- 2018-01(22)
- 2017-12(3)
- 2017-11(5)
- 2017-10(15)
- 2017-09(26)
- 2017-08(1)
- 2017-07(3)