html属于web还是php
html属于web,是web前端页面的开发;而php属于后端的程序开发。html代表用于开发网页和特别是网页设计的超文本标记语言,是编写网页的最简单的语言;html只能编写静态页面,使用html无法管理网站内容,为了实现动态页面,除了使用html和css之外还需要其他东西,例如php。

本教程操作环境:windows7系统、HTML5版、Dell G3电脑。
html属于web前端页面的开发;而php属于后端的程序开发。
html介绍
HTML代表用于开发网页和特别是网页设计的超文本标记语言,是编写网页的最简单的语言。它主要是使用HTML元素标签编写,主要由HTML元素,开头标签和结束标签>组成;这些标签之间的数据通常就是内容。
HTML的主要目标是允许Web浏览器解析和显示标签之间写入的内容,而这些HTML标签的目的就是描述页面内容。
HTML只能编写静态页面,使用HTML无法管理网站内容。为了实现动态页面,除了使用HTML和CSS之外还需要其他东西,例如:php。

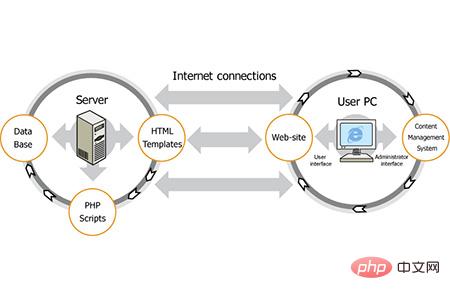
在上图中:PHP脚本处理保存在服务器上的数据,处理后的数据作为HTML模板反映给用户和站点管理员。
三种PHP/HTML混编方法
PHP作为一款后端语言,为了输出给浏览器让浏览器呈现出来,无可避免的要输出HTML代码,下文介绍下我用过的三种PHP/HTML混编方法
1、单/双引号包围法
这是最初级的方法了,用法就像下面这样
<?php
echo '
<!DOCTYPE html>
<html>
<head>
<title> </title>
</head>
<body>
<span>测试页面</span>
</body>
</html>
';
?>这样是最简单的一种方法了,直接用单引号包装上就行了
至于双引号和单引号的区别,就在于前者解析引号内的变量,而后者不解析引号内的变量,参看下面的例子
<?php $Content='Hello!'; echo "$Content"; echo '<br>'; echo '$Content'; ?>
输出
1 Hello!
2 $Content
由此可见,用双引号包围的字符串中的自动解析为了变量值,而用单引号包围则依然显示变量名
这样书写的缺点有两点
1、如果输出内容中包含单/双引号将极难处理,因为PHP无法判断这个引号是属于程序的还是输出内容的,所以会报错
2、这样书写一些现代文本(如SublimeText)将无法对引号包围的输出的内容进行语法着色,如果出现一些格式问题将极难发现。图中为SublimeText3的一张截图,上面的是正常的着色,下面则是用引号包围的着色

2、使用HEREDOC/NOWDOC
HEREDOC和NOWDOC是PHP5.3开始支持的一种新特性,它允许在程序中使用一种自定义的标志符来包围文本,而HEREDOC和NOWDOC的关系就类似于双引号包围和单引号包围一样,前者解析区块内的变量,而后者不解析区块内的变量
下面介绍HEREDOC和NOWDOC的用法
<?php $Content='Hello!'; //下面写出了一个HEREDOC,其中标识LABEL可以自定义为任何字符串,但要保证开头的标识和结尾的标识一样 echo <<<LABEL $Content LABEL; //结尾的方法:另起一行,打上LABEL。注意结尾的标识前面和后面不要插入任何字符,空格也不行 echo '<br>';//为了演示方便换行 //NOWDOC和HEREDOC的书写方式差别在于NOWDOC的标识符需要用单引号包围 echo <<<'LABEL' $Content LABEL; //其他无异 ?>
也可以参考PHP.net上的关于这两个的wiki:wiki.php.net/rfc/heredoc-with-double-quotes
用HEREDOC/NOWDOC书写极好的解决了包围引号的问题,但依然没有解决语法着色失效的问题
3、HTML中嵌入PHP程序块(推荐)
这是一种非常合适的办法,并且这种方法广泛用在了诸如等场合中。书写起来也较为方便,直接在需要输出的地方写上相关的代码就行了,就像下面这样
<?php
//首先在这里写好相关的调用代码
function OutputTitle(){
echo 'TestPage';
}
function OutputContent(){
echo 'Hello!';
}
//然后再下面调用相关函数就可以了
?>
<!DOCTYPE html>
<html>
<head>
<title><?php OutputTitle(); ?></title>
</head>
<body>
<span><?php OutputContent(); ?></span>
</body>
</html>我认为这种方法是在这三种方法中最好的,但是这样做的缺点是如果这样的代码块一多了就会严重影响程序阅读。
推荐学习:《》
以上就是html属于web还是php的详细内容,更多请关注本站点其它相关文章!
本文地址:https://www.stayed.cn/item/27116
转载请注明出处。
本站部分内容来源于网络,如侵犯到您的权益,请 联系我

我的博客
人生若只如初见,何事秋风悲画扇。
我的标签
随笔档案
- 2024-02(2)
- 2023-06(1)
- 2023-05(1)
- 2023-04(14)
- 2023-03(3)
- 2023-01(6)
- 2022-12(5)
- 2022-11(5)
- 2022-07(2)
- 2022-06(4)
- 2022-05(3)
- 2022-03(1)
- 2021-12(6)
- 2021-11(1)
- 2021-10(3)
- 2021-09(5)
- 2021-07(5)
- 2021-02(2)
- 2021-01(7)
- 2020-12(18)
- 2020-11(14)
- 2020-10(12)
- 2020-09(10)
- 2020-08(22)
- 2020-07(2)
- 2020-06(1)
- 2020-04(5)
- 2020-03(9)
- 2020-02(7)
- 2020-01(9)
- 2019-12(8)
- 2019-11(10)
- 2019-10(11)
- 2019-09(17)
- 2019-08(16)
- 2019-07(6)
- 2019-06(3)
- 2019-04(1)
- 2019-03(8)
- 2019-02(5)
- 2019-01(1)
- 2018-11(2)
- 2018-10(3)
- 2018-09(1)
- 2018-08(3)
- 2018-07(3)
- 2018-06(7)
- 2018-04(4)
- 2018-03(5)
- 2018-02(4)
- 2018-01(22)
- 2017-12(3)
- 2017-11(5)
- 2017-10(15)
- 2017-09(26)
- 2017-08(1)
- 2017-07(3)