youtube html5播放失败怎么办
youtube html5播放失败的解决办法:1、打开youtube,找到视频,在视频右下角点击分享;2、选择嵌入;3、去除iframe标签里面的width和height;4、为iframe添加一个父元素,设置一个让视频填满屏幕的百分比即可。

本教程操作环境:Windows10系统、HTML5版、DELL G3电脑
youtube html5播放失败怎么办?
HTML插入Youtube视频
网页需要插入youtube视频,直接用标签
方法:
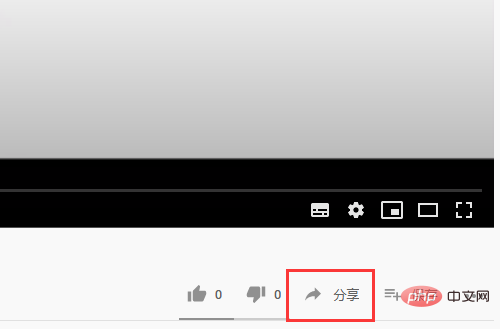
打开youtube,找到视频,在视频右下角点击分享。

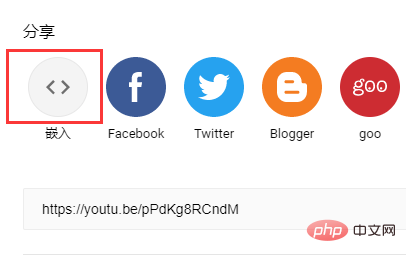
选择嵌入,就会得到代码如下:

<iframe width="560" height="315" src="https://www.youtube.com/embed" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
这是一串iframe标签内容,但是这样的代码直接放到页面文件里面,不能很好地调试和自适应。
因为宽度和高度都是固定的,无法调整。
解决:
去除iframe标签里面的width和height,这样直接得到的视频是压缩的,所以要为iframe添加一个父元素
<div class="youtube">
<iframe width="100%" class="elementor-video-iframe" src="https://www.youtube.com/embed" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen> </iframe></div>iframe标签设为绝对定位,宽度高度都设100%,父元素相对定位,通过padding-bottom:%,设置一个让视频填满屏幕的百分比(可自行调试)
.youtube{padding-bottom: 57%;position: relative;}.elementor-video-iframe{max-width: 100%;width: 100%;border: none;position: absolute;height: 100%;}这样就能得到一个自适应的视频了,css样式也可以自己添加。
推荐学习:《》
以上就是youtube html5播放失败怎么办的详细内容,更多请关注本站点其它相关文章!
本文地址:https://www.stayed.cn/item/27194
转载请注明出处。
本站部分内容来源于网络,如侵犯到您的权益,请 联系我

我的博客
人生若只如初见,何事秋风悲画扇。
我的标签
随笔档案
- 2024-02(2)
- 2023-06(1)
- 2023-05(1)
- 2023-04(14)
- 2023-03(3)
- 2023-01(6)
- 2022-12(5)
- 2022-11(5)
- 2022-07(2)
- 2022-06(4)
- 2022-05(3)
- 2022-03(1)
- 2021-12(6)
- 2021-11(1)
- 2021-10(3)
- 2021-09(5)
- 2021-07(5)
- 2021-02(2)
- 2021-01(7)
- 2020-12(18)
- 2020-11(14)
- 2020-10(12)
- 2020-09(10)
- 2020-08(22)
- 2020-07(2)
- 2020-06(1)
- 2020-04(5)
- 2020-03(9)
- 2020-02(7)
- 2020-01(9)
- 2019-12(8)
- 2019-11(10)
- 2019-10(11)
- 2019-09(17)
- 2019-08(16)
- 2019-07(6)
- 2019-06(3)
- 2019-04(1)
- 2019-03(8)
- 2019-02(5)
- 2019-01(1)
- 2018-11(2)
- 2018-10(3)
- 2018-09(1)
- 2018-08(3)
- 2018-07(3)
- 2018-06(7)
- 2018-04(4)
- 2018-03(5)
- 2018-02(4)
- 2018-01(22)
- 2017-12(3)
- 2017-11(5)
- 2017-10(15)
- 2017-09(26)
- 2017-08(1)
- 2017-07(3)