【整理分享】一些vue-router相关面试题(附答案解析)
本篇文章给大家总结分享一些vue-router的相关面试题(附答案解析),带你梳理基础知识,增强vue-router知识储备,值得收藏,快来看看吧!

vue-router的原理
在单页面应用中,不同组件之间的切换需要通过前端路由来实现。
前端路由
1.key是路径,value是组件,用于展示页面内容
2.工作过程:当浏览器的路径改变时,对应的组件就会显示。vue-router的路由作用:将组件映射到路由, 然后渲染出来
主要就是
如何改变URL却不引起页面刷新
如何检测到URL变化了 【相关推荐:、】
路由的hash模式
hash 是 URL 中
#及后面的那部分,#后的url不会发送到服务器,所以改变 URL 中的 hash 部分不会引起页面刷新window可以监听
onhashchange事件变化。当hash变化时,读取#后的内容,根据信息进行路由规则匹配,通过改变window.location.hash改变页面路由。
改变URL的三种方式
- 通过浏览器前进后退改变 URL
- 通过标签改变 URL
- 通过window.location改变URL
优点
- 只需要前端配置路由表, 不需要后端的参与
- 兼容性好, 浏览器都能支持
hash值改变不会向后端发送请求, 完全属于前端路由
缺点
- hash值前面需要加#, 不符合url规范,也不美观
路由的history模式 - 利用H5的history API
html5 的history Interface 中新增的
pushState()和replaceState()方法,用来在浏览历史中添加和修改记录,改变页面路径,使URL跳转不会重新加载页面。类似
hashchange事件的popstate事件,但 popstate 事件有些不同:
只有在做出浏览器的行为才会调用 popState,用户点击浏览器倒退按钮和前进按钮,或者使用 JavaScript 调用History.back()、History.forward()、History.go()方法时才会触发。
优点
符合url地址规范, 不需要#, 使用起来比较美观
缺点
- 在用户手动输入地址或刷新页面时会发起url请求, 后端需要配置index.html页面用户匹配不到静态资源的情况, 否则会出现404错误
- 兼容性比较差, 是利用了 HTML5 History对象中新增的
pushState()和replaceState()方法,需要特定浏览器的支持.
$route和$router有什么区别?
$router是VueRouter的实例对象,表示整个应用的唯一路由器对象。包含了路由跳转的方法、钩子函数等。
$route是当前路由对象,表示本组件的路由规则,每一个路由都会有一个route对象,是一个局部对象。
vue-router参数传递的几种方式,有什么区别?
| - | 描述 | 如何指定跳转的路由 | 如果没有传参 | 可以传参没有要求的值吗 |
|---|---|---|---|---|
| params参数 | 路径/params参数 |
必须要使用name指定路由 | params是路由的一部分,如果在配置了占位符必须要有 如果这个路由有params传参,但是在跳转的时候没有传这个参数,会导致跳转失败或者页面会没有内容。 |
传递路径上没有的占位符,地址栏上不会显示并且刷新会丢失 |
| query参数 | 路径? key1=val1 & key2=val2.... |
1.可以使用name指定路由 2.可以使用path指定路由 |
query是拼接在url后面的参数,没有也没关系 | query不会 |
vue-router参数丢失的问题
params参数传递的时候,传递了设置占位符接收的参数,地址栏不会显示并且刷新会丢失。
解决办法:可以通过this.$route.params获取参数保存在本地
vue-router有几种钩子函数?具体是什么及执行流程是怎样的?
vue-router 提供的导航守卫主要用来通过跳转或取消的方式守卫导航。
- 全局路由守卫 : 可以有多个根据创建顺序调用。
-
router.beforeEach()全局前置守卫,每次导航时都会触发。 -
router.afterEach()全局后置路由守卫,每次路由跳转完成后。不会接受 next 函数,跳转完成已经进入到组件内了 -
router.beforResolve()全局解析守卫,在路由跳转前,所有组件内守卫和 异步路由组件 被解析之后触发,它同样在 每次导航 时都会触发。 解析完成后导航被确定,准备开始跳转。
-
- 组件内路由守卫
-
beforeRouteEnter()路由进入组件之前调用,该钩子在beforeEach和beforeEnter之后。
此时还没有进入组件,组件实例还没有被创建。所以不能获取组件实例,此时 this 为 undefined,在beforeCreate生命周期前触发。 -
beforeRouteUpdate()this 已经可用了,所以给 next 传递回调就没有必要了。对一个带有动态参数的路径 /foo/:id,在/foo/1 和/foo/2之间跳转的时候,由于会渲染统一的Foo组件,因此这个组件实例会被复用,这个钩子在这种情况下可以被调用。 -
beforeRouteLeave()离开该组件时被调用,this 已经可用了,所以给 next 传递回调就没有必要了。
-
- 独享路由守卫
-
beforeEnter()需要在路由配置上定义 beforeEnter 守卫,此守卫只在进入路由时触发,在 beforeEach 之后紧随执行,不会在 params、query 或 hash 改变时触发。
-
进入组件前的调用的顺序 beforeEach()=>beforeEnter()=>beforeRouteEnter()=>beforeResolve() 这个过程不可以使用this,因为组件实例还没有被创建,所以需要利用next函数
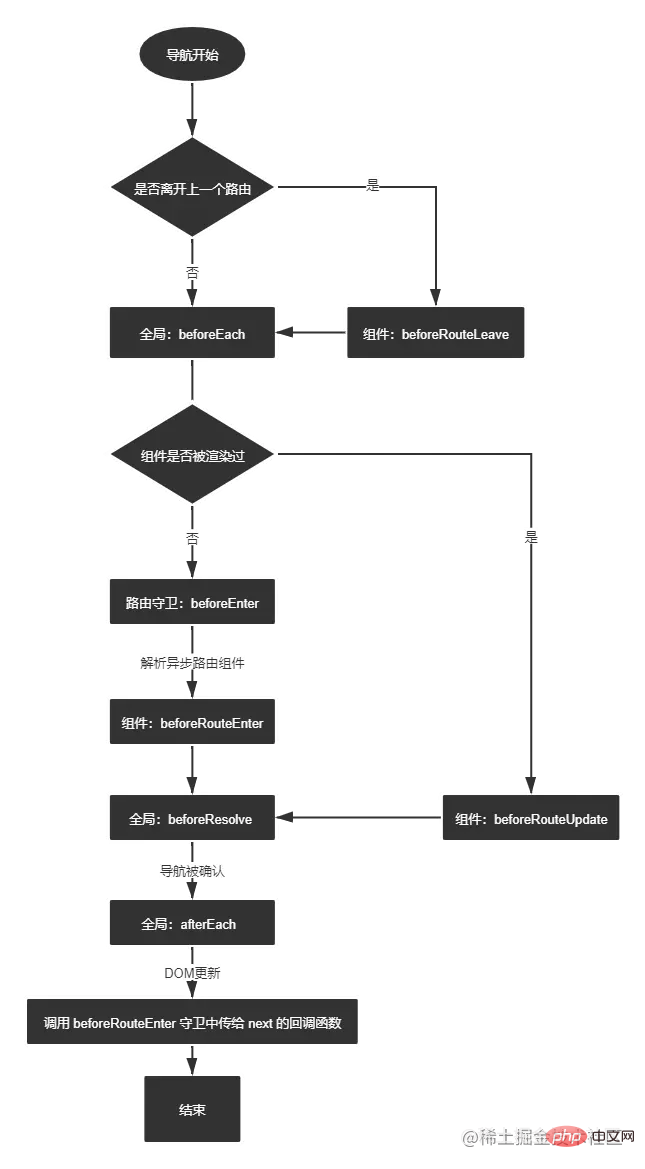
完整的导航解析流程
1.导航被触发。
2.在失活的组件里调用 beforeRouteLeave 守卫。
3.调用全局的 beforeEach 守卫。
4.在重用的组件里调用 beforeRouteUpdate 守卫。
5.在路由配置里调用 beforeEnter。
6.解析异步路由组件。
7.在被激活的组件里调用 beforeRouteEnter。
8.调用全局的 beforeResolve 守卫。
9.导航被确认。
10.调用全局的 afterEach 钩子。
11.触发 DOM 更新。
12.调用 beforeRouteEnter 守卫中传给 next 的回调函数,创建好的组件实例会作为回调函数的参数传入。

keep-alive
keep-alive可以实现组件缓存,当组件切换时不会对当前组件进行卸载。
keep-alive标签主要是有include、exclude、max三个属性
-
include、exclude前两个属性允许keep-alive有条件的进行缓存 -
max可以定义组件最大的缓存个数,如果超过了这个个数的话,在下一个新实例创建之前,就会将以缓存组件中最久没有被访问到的实例销毁掉。
两个生命周期activated/deactivated,用来得知当前组件是否处于活跃状态。
keep-alive的原理 缓存管理+特殊的挂载/卸载流程
特殊的卸载/挂载流程:activated/deactivated
缓存管理:LRU(Least Recently Used)最近最少使用是一种淘汰算法
特殊的卸载/挂载流程
由于不能将组件真正的卸载,所以keep-alive是将组件从原容器移动到另外一个假容器中,实现假卸载。挂载的时候从隐藏容器中再搬运到原容器。对应到组件的activated和deactivated生命周期
keepAlive会对内部组件(需要被缓存的)进行打标记
- 在内部组件的vnode对象上添加shouldKeepAlive属性,告诉渲染器卸载组件时,该组件需要缓存,不要真正卸载
在内部组件的vnode对象上添加keptAlive属性,如果组件已经被缓存,添加标记,表示渲染器并不会重新挂载,直接激活即可。

缓存策略:最近最少使用
使用Map对象cache来实现对组件的缓存,key是vnode.type值,value为vnode对象,因为组件的vnode对象中存在对组件实例的引用(vnode.component)
-
cache前者用来存缓存组件的虚拟dom集合 -
keys后者用来存缓存组件的key集合
根据组件ID和tag生成缓存Key,并在缓存对象中查找是否已缓存过该组件实例。如果存在,直接取出缓存值并更新该key在keys中的位置(更新key的位置是实现LRU置换策略的关键)。
如果不存在,则在map对象中存储该组件实例并保存key值,之后检查缓存的实例数量是否超过max设置值,超过则根据LRU置换策略删除最近最久未使用的实例(即是下标为0的那个key)。
(学习视频分享:、)
以上就是【整理分享】一些vue-router相关面试题(附答案解析)的详细内容,更多请关注本站点其它相关文章!
本文地址:https://www.stayed.cn/item/27689
转载请注明出处。
本站部分内容来源于网络,如侵犯到您的权益,请 联系我

我的博客
人生若只如初见,何事秋风悲画扇。
我的标签
随笔档案
- 2024-02(2)
- 2023-06(1)
- 2023-05(1)
- 2023-04(14)
- 2023-03(3)
- 2023-01(6)
- 2022-12(5)
- 2022-11(5)
- 2022-07(2)
- 2022-06(4)
- 2022-05(3)
- 2022-03(1)
- 2021-12(6)
- 2021-11(1)
- 2021-10(3)
- 2021-09(5)
- 2021-07(5)
- 2021-02(2)
- 2021-01(7)
- 2020-12(18)
- 2020-11(14)
- 2020-10(12)
- 2020-09(10)
- 2020-08(22)
- 2020-07(2)
- 2020-06(1)
- 2020-04(5)
- 2020-03(9)
- 2020-02(7)
- 2020-01(9)
- 2019-12(8)
- 2019-11(10)
- 2019-10(11)
- 2019-09(17)
- 2019-08(16)
- 2019-07(6)
- 2019-06(3)
- 2019-04(1)
- 2019-03(8)
- 2019-02(5)
- 2019-01(1)
- 2018-11(2)
- 2018-10(3)
- 2018-09(1)
- 2018-08(3)
- 2018-07(3)
- 2018-06(7)
- 2018-04(4)
- 2018-03(5)
- 2018-02(4)
- 2018-01(22)
- 2017-12(3)
- 2017-11(5)
- 2017-10(15)
- 2017-09(26)
- 2017-08(1)
- 2017-07(3)